自分のブログを立ち上げた際「Googleアナリティクス」の登録は必須!!というブログ記事をよく見ました。
「Googleアナリティクス」とは、
- 自分のブログサイトがどれくらいの人に見てもらえているのか
- どういう経緯で閲覧してもらえているのか
- どんな人に見てもらえているのか
など、Googleが集計した情報を無料で確認することができる、広告業やマーケターにとっては必須のツールです。リアルタイムでも計測できます。改めて、ほんとすごい。

けどそういうツールは設定難しいんでしょ???
気合いを入れてやってみました。が、10分もかからずできました!
なかなか拍子抜けしました。笑

どれを選択して次に進めれば良いんだ?
ただ、こんな風に悩む設定もちょくちょくありましたので、自分の備忘録として、登録手順を画像付きで解説いたします!
「Googleアナリティクス」は、『サイト見に来てくれた人のことが分かるツール』ということが分かればOK!
設定も簡単!10分で完了!
Googleアナリティクスには計測方法が2種類ある!
『ユニバーサル アナリティクス プロパティ(通称:UA)』
「UA」は、2013年にリリースされたGoogleアナリティクスのプロパティ、いわゆる計測方法です。色んな計測ができ、多くの人から愛用されていました。
しかし、2023年7月1日に「UA」による計測が完全終了し、「GA4」による計測のみとなります!
ではこの「GA4」とは何なのでしょうか。
『Googleアナリティクス4 プロパティ(通称:GA4)』
2020年からこの「GA4」は登場しました。サイトを閲覧するユーザーやサイトに対する流入方法が多様化し、もともと「UA」で計測が取れていた方法だけでは正しく分析することが難しくなったため、この「GA4」が生まれました。
今回は細かな計測の違いは取り上げません!
この記事掲載日が2023年5月8日でGoogleアナリティクスの計測を今後もするには、「GA4」の登録が必須となるためです。
ということで、ユデブロでは「GA4」の登録方法を紹介していきます!
『GA4』の登録方法(手順画像付き!)
自分は一応仕事柄アナリティクスのユーザー登録はしてあります。
なので今回は「アナリティクスのアカウント持っている人で、新規で立ち上げたサイトの計測の設定をしたい人」に参考にしていただけるかと思います!
全5ステップで10分で簡単にできました!手順をぺたぺた貼っていきます。
プロパティ作成画面へ移動
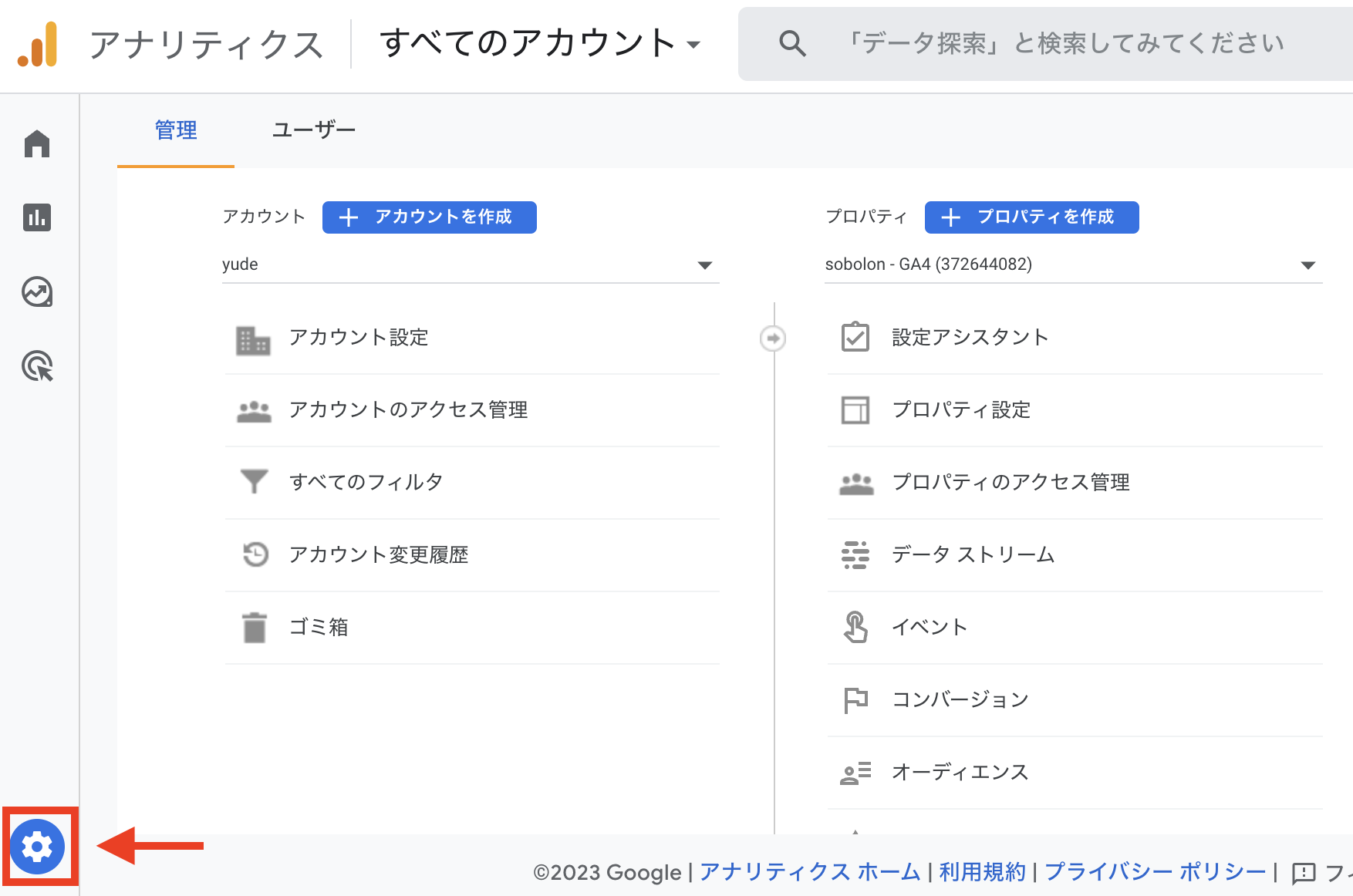
まずは「Googleアナリティクス」の左下にあるネジのアイコン「管理ボタン」をクリックし、プロパティ作成画面に移動します。

「プロパティ」:計測したいサイトの登録情報。計測を見るサイトを切り替えるときに、このプロパティ名をクリックすればOK。
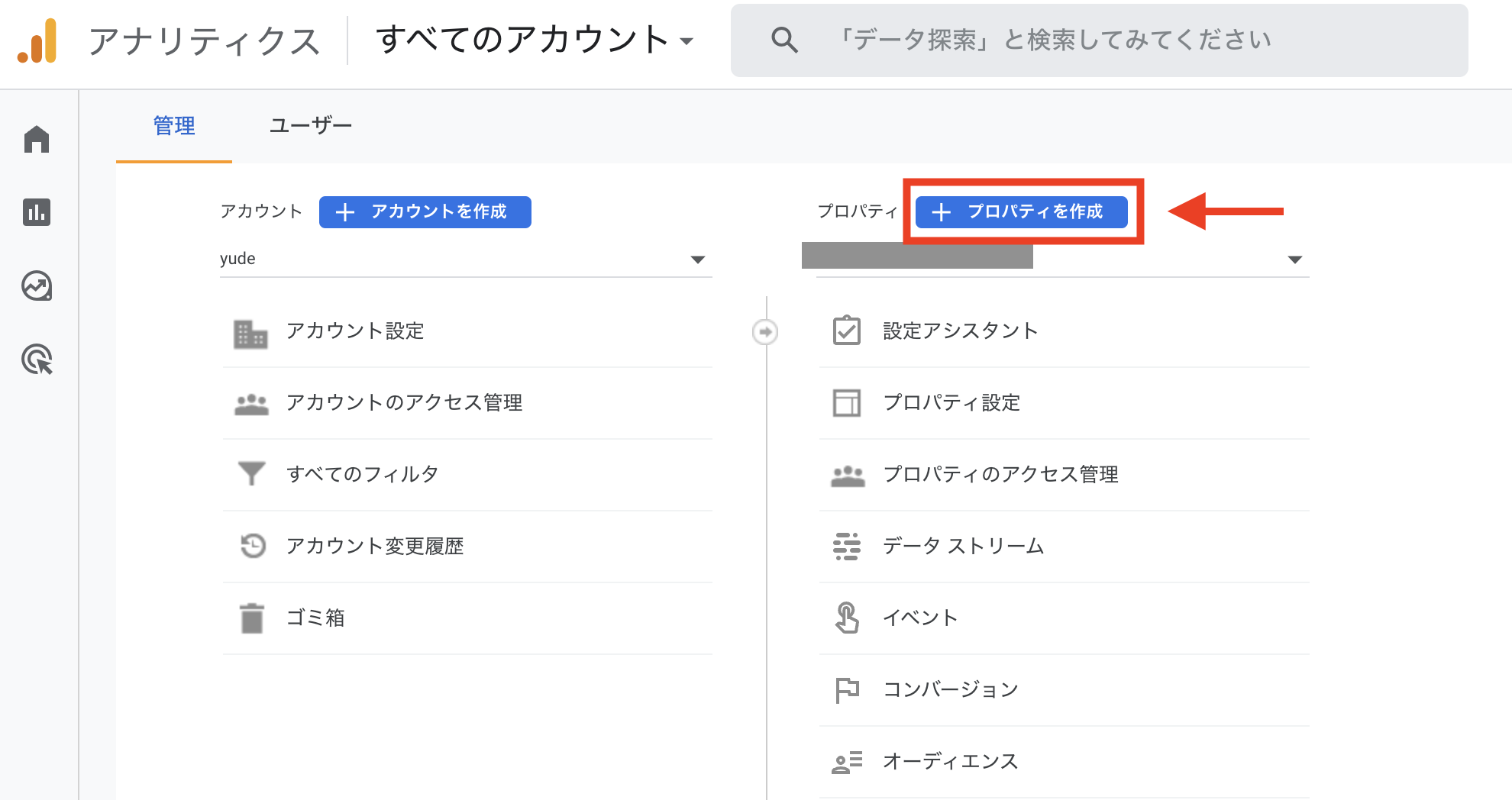
プロパティを作成
画面の指示に従って入力していきます!
まずは「+ プロパティを作成」ボタンをクリック。

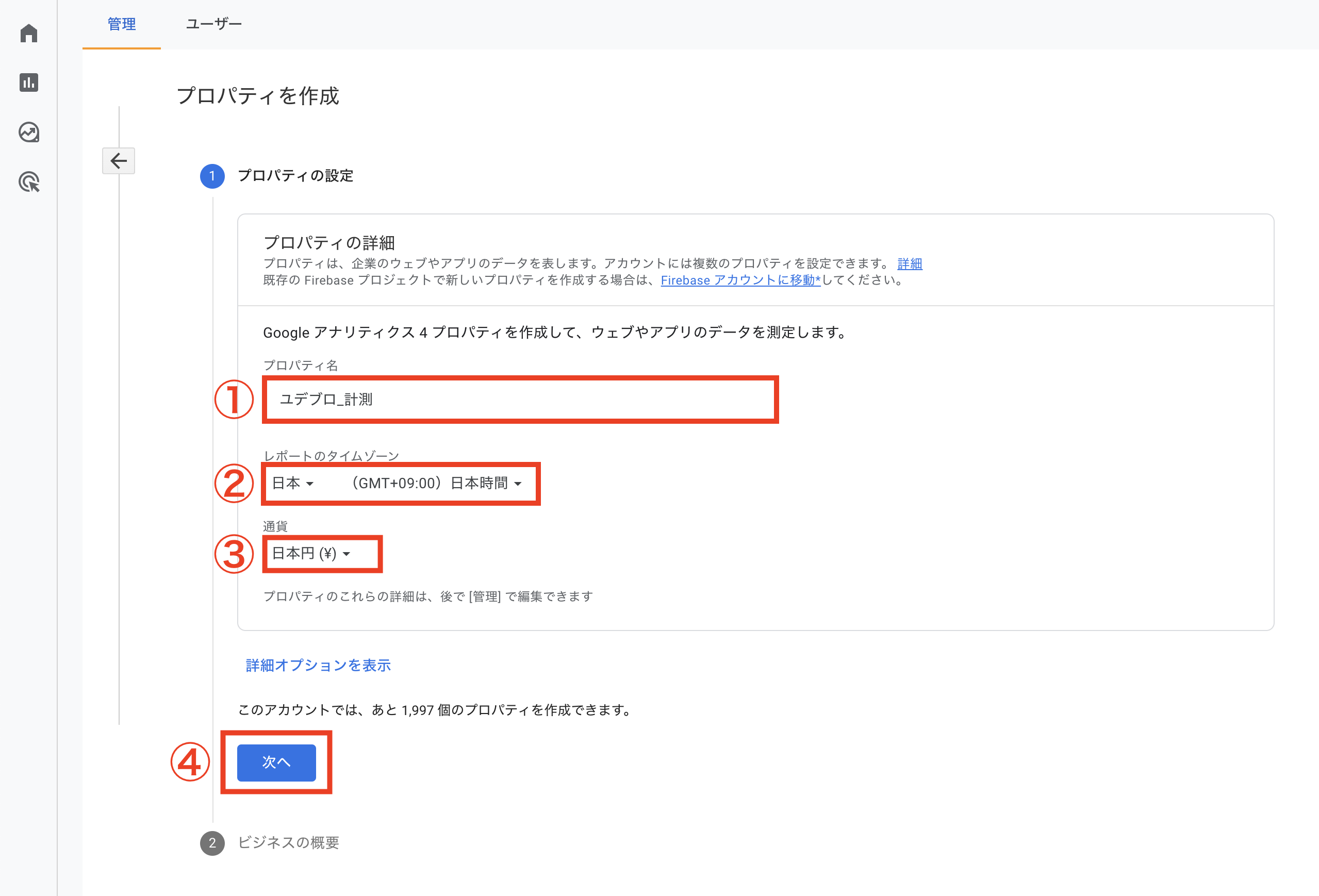
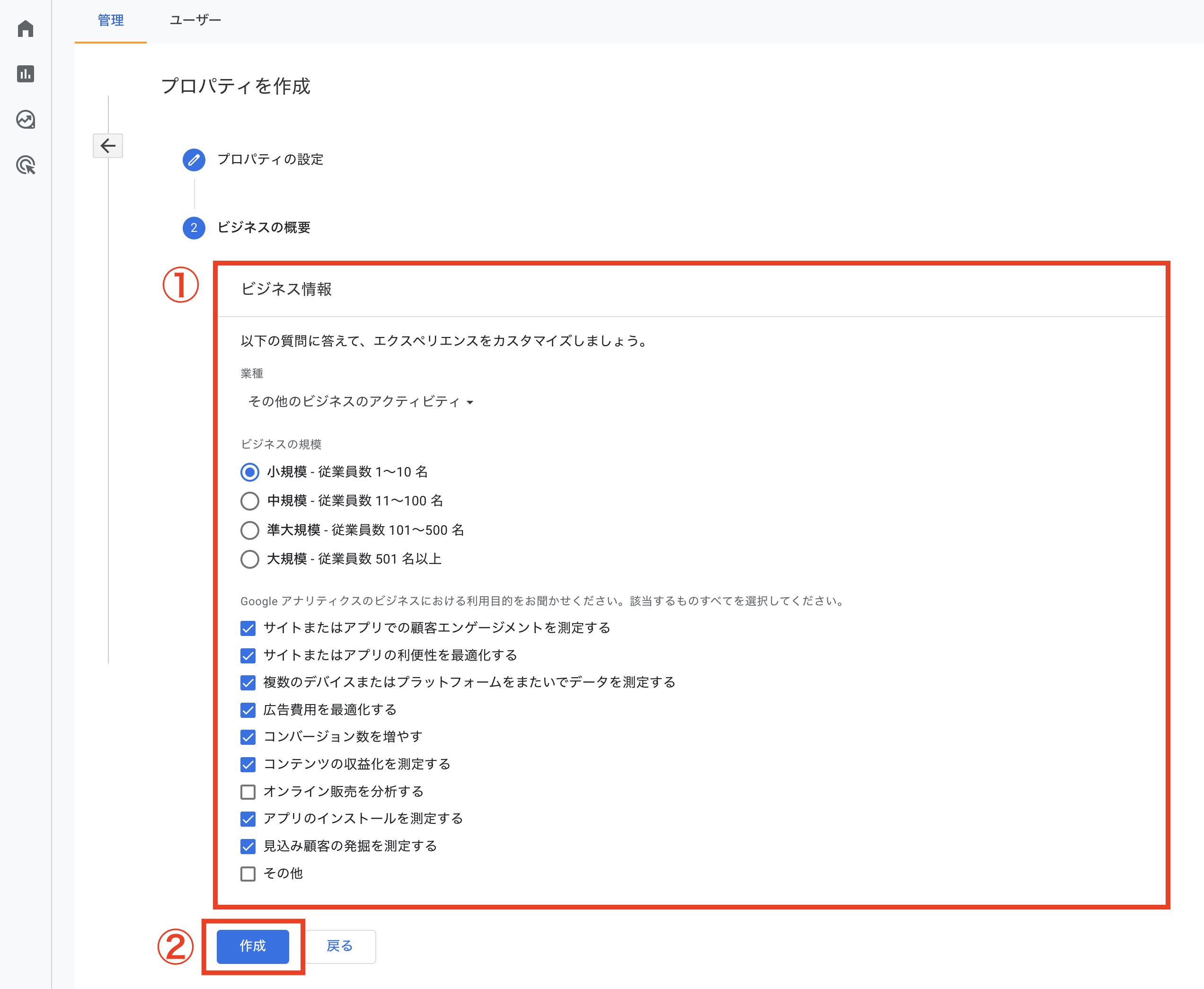
必要な情報を下記の通りに入力を進めます!まずは「❶プロパティの設定」の入力から。

次に「❷ビジネスの概要」を入力。今回は個人での計測の用途のみのため、規模は小規模、利用目的は自分が気になる項目にチェックを入れました!

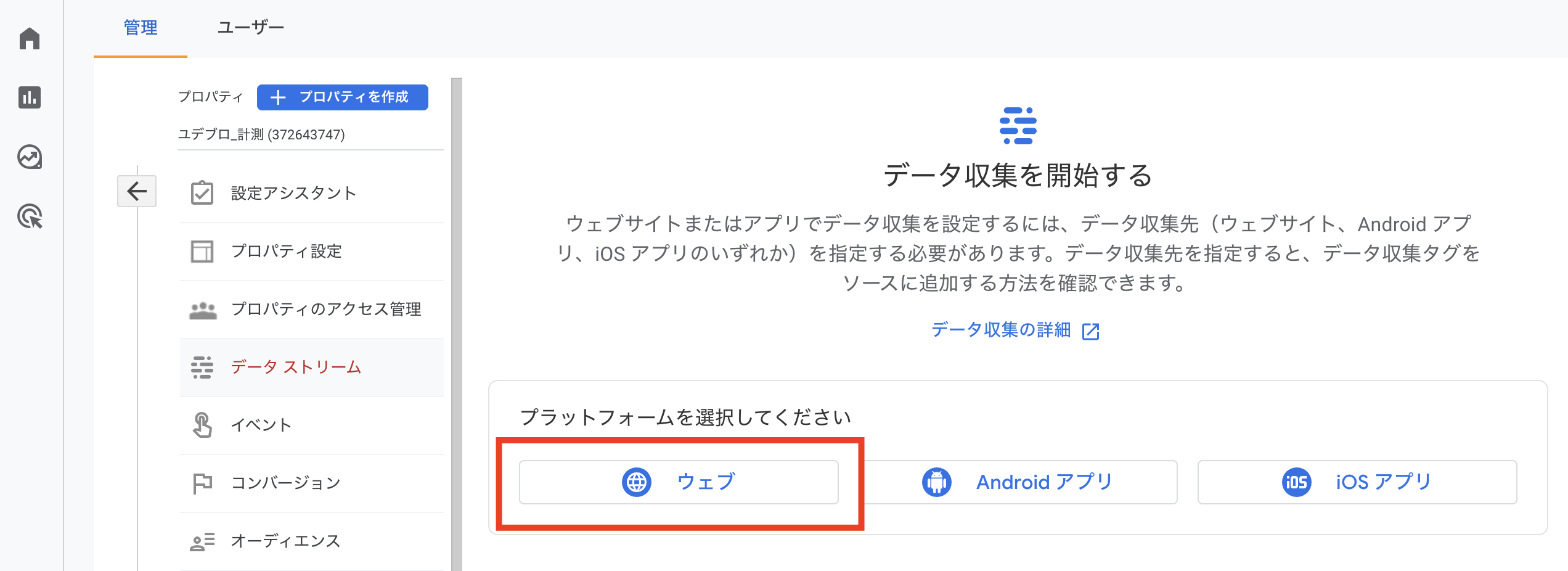
データストリームの設定
今回はウェブサイトの計測なので、「ウェブ」を選択。

それぞれ画面の指示に従って入力。「拡張計測機能」は全てにもともとチェックが入っている状態なので特別な設定必要無し。ノータッチでOK。

タグの実装
「データ ストリームの作成」の設定が完了したら詳細画面へ移るので、次のステップはタグの実装です。
「タグの実装手順を表示する」ボタンをクリックします。

ユデブロはwordpressの有料テーマ「AFFINGER」を使用しています。
おそらくAFFINGER用の超簡単なGoogleアナリティクス設定があるかと思いますが、それは追々調査するとして、今回は、他の案件でも活かせそうなのでWordPressのプラグイン『Site Kit plugin』を使って、設定を行います。

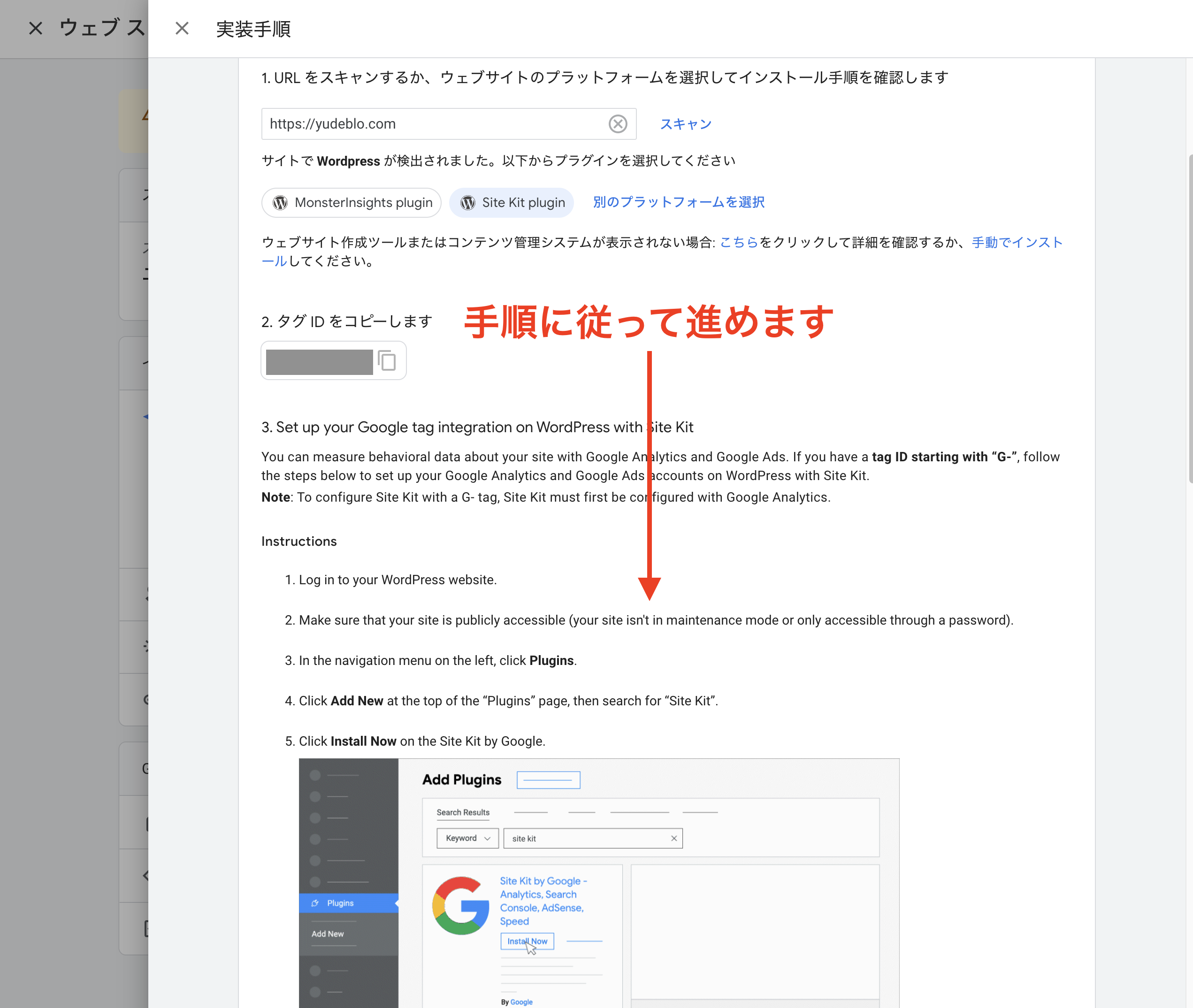
URL横のスキャンを押すと、デフォルトで「MonsterInsights plugin」と「Site Kit plugin」の二つのプラグインが提示されます。(自分の場合はスキャンしなくても出てきていました)
「MonsterInsights plugin」では「All in One SEO」(WordpressのSEOに特化したプラグイン)と一緒に使うのがオススメと記事を見つけました。ただ使用しているテーマ「AFFINGER」はSEOに特化しているテーマですので、テーマ内で変な干渉が起きるのを防ぐため、今回は「Site Kit plugin」を使用します。
今回採用する「Site Kit plugin」とは・・・
一言で説明すると、「サーチコンソール」や「アナリティクスなど」Google公式ツールとWordPressを簡単に連携できるプラグインです。
Googleが提供しているwordpressプラグインなので、信用度も抜群!
「Site Kit plugin」の設定
プラグイン名をクリックしたらセッティングの手順が出てきますので、それに従って進めます。

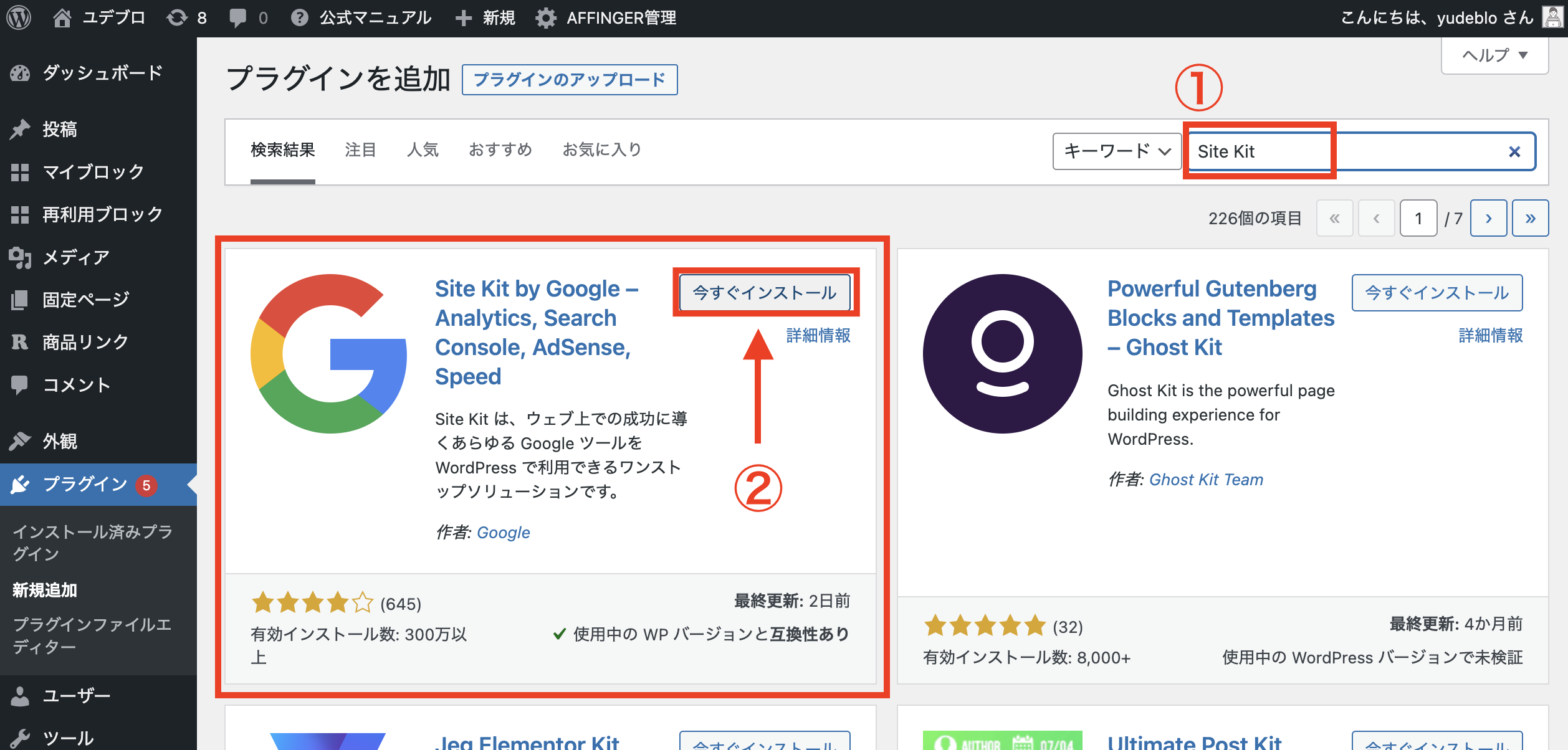
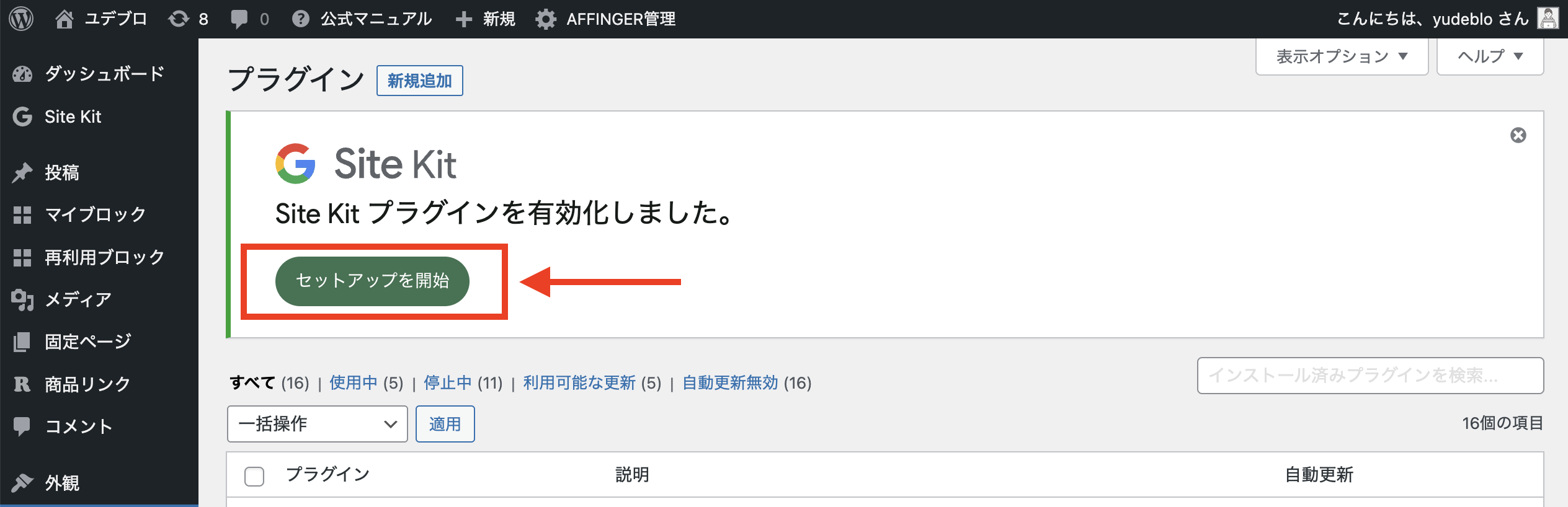
❶WordPress管理画面に移動し、「プラグイン」メニューから「Site Kit plugin」を取得。そのまま有効化します。

❷「セットアップを開始」ボタンをクリック。

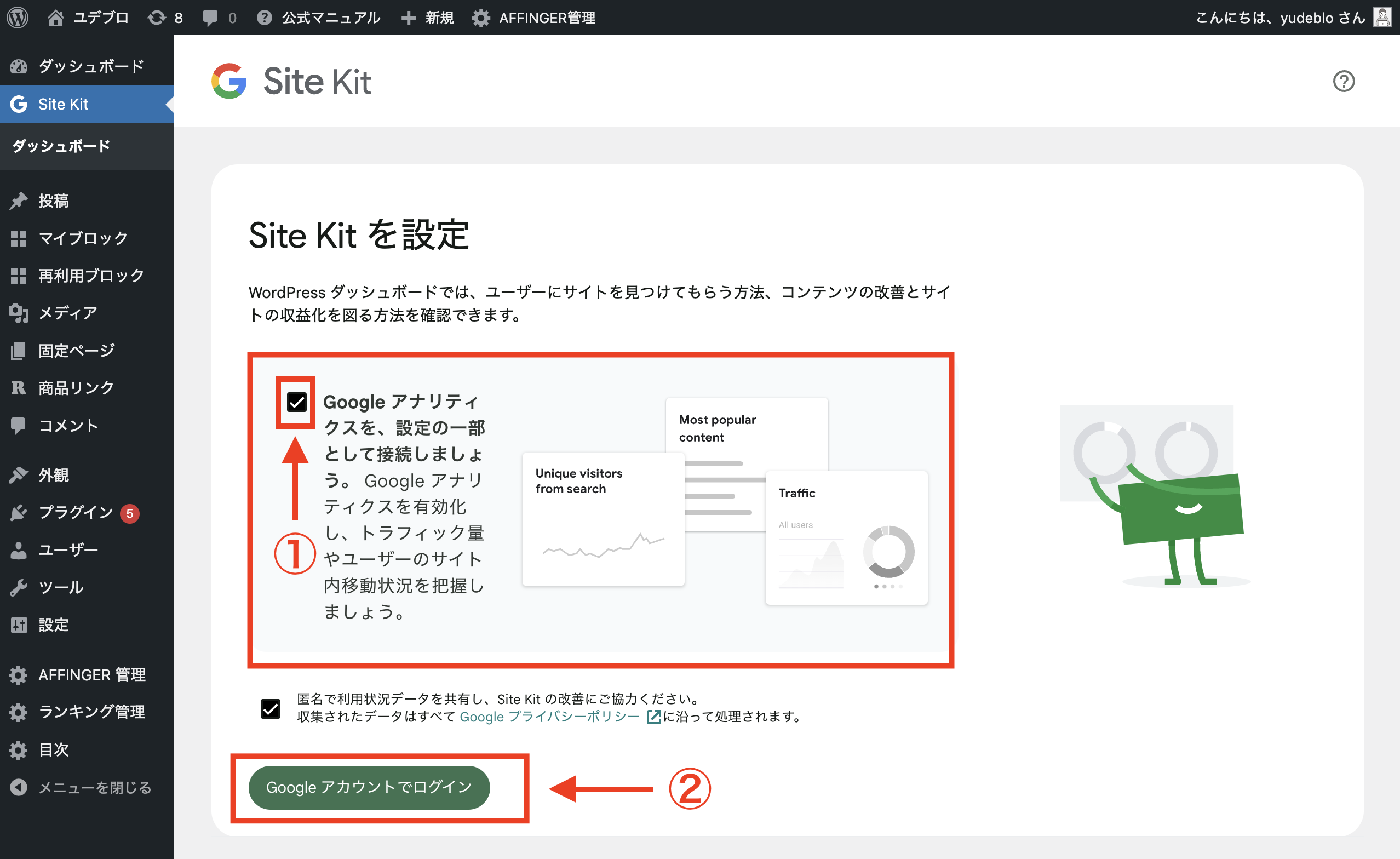
❸下記の手順通りにチェックを入れ、「Googleアカウントでログイン」をクリック。

❹Googleアカウントでログインします。

❺「Site Kit がGoogleアカウントへのアクセスを求めています」と出るので、「すべて選択」にチェックを入れ、「続行」をクリックします。

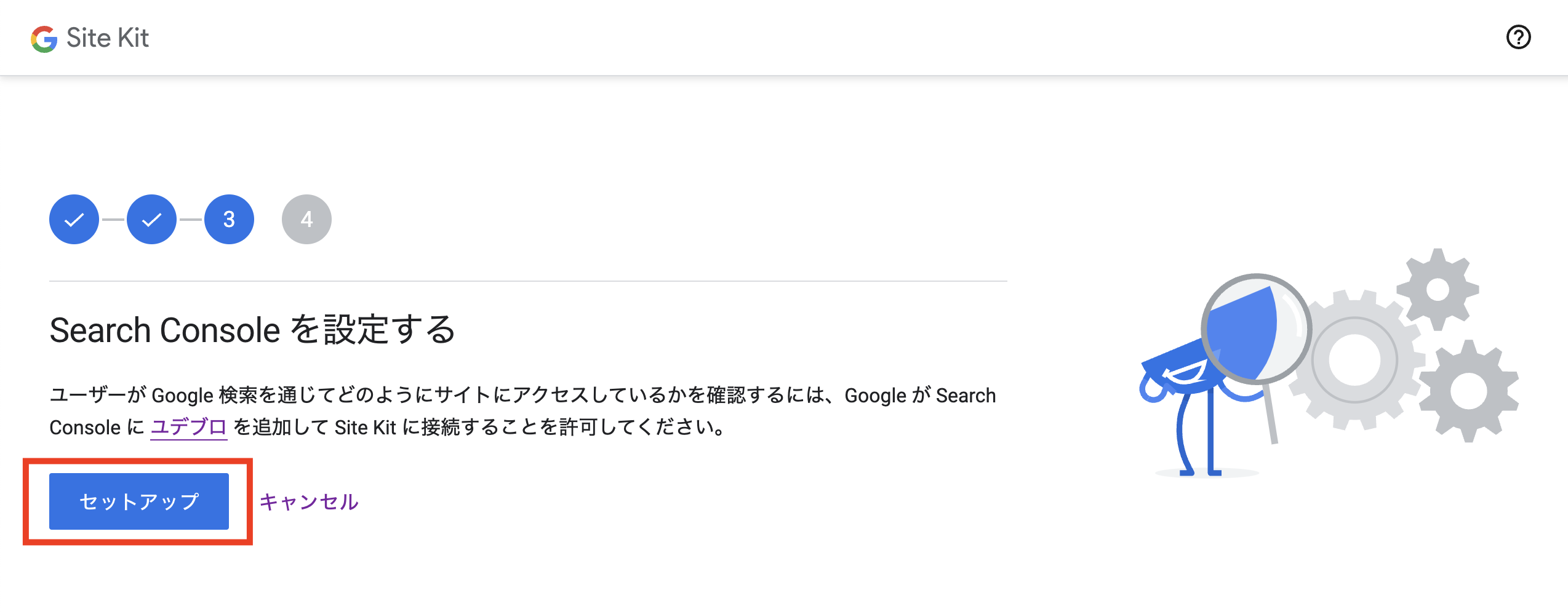
❻4ステップ表示されますが、全て「許可」や「セットアップ」で設定を続けます。
※ステップ1だけスクリーンショットで記録を取るのを忘れてしまいました…。



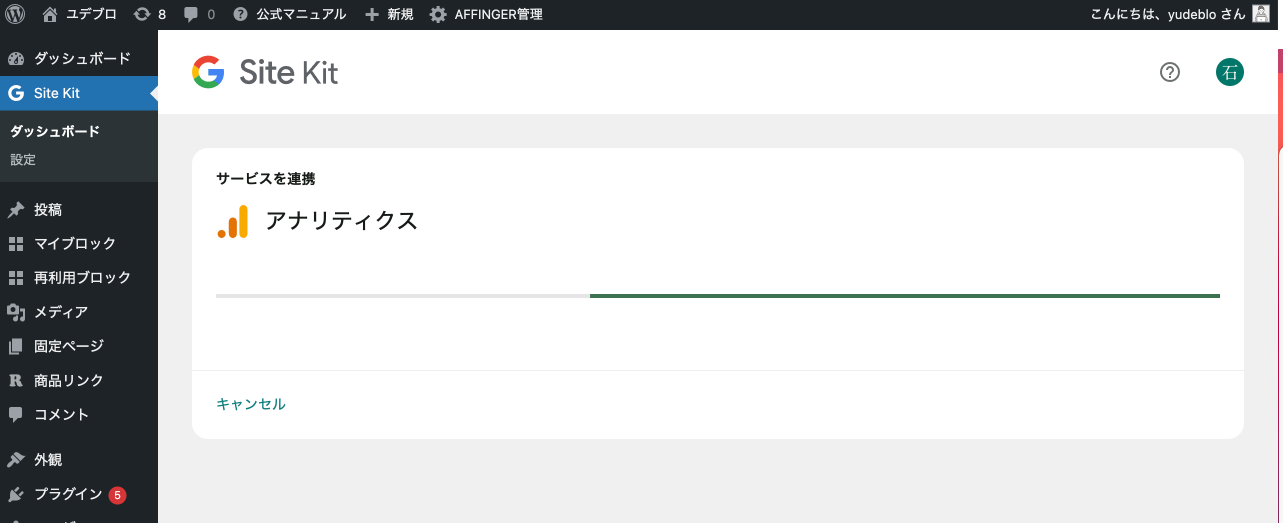
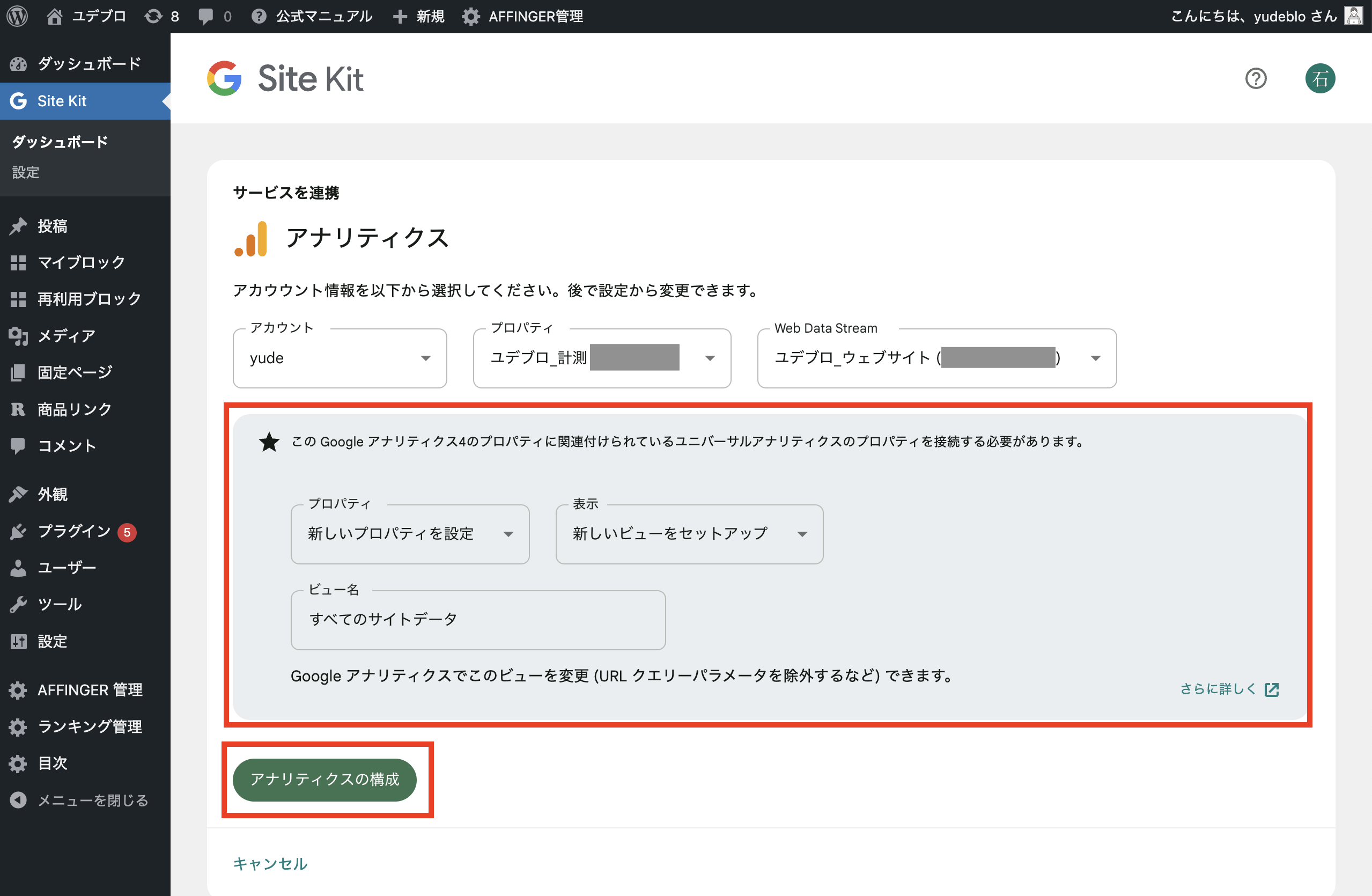
❼「サービスを連携」画面で、完了するのを待ちます。

❽完了したら、最後に「アナリティクスの構成」をクリックし、設定は完了です!

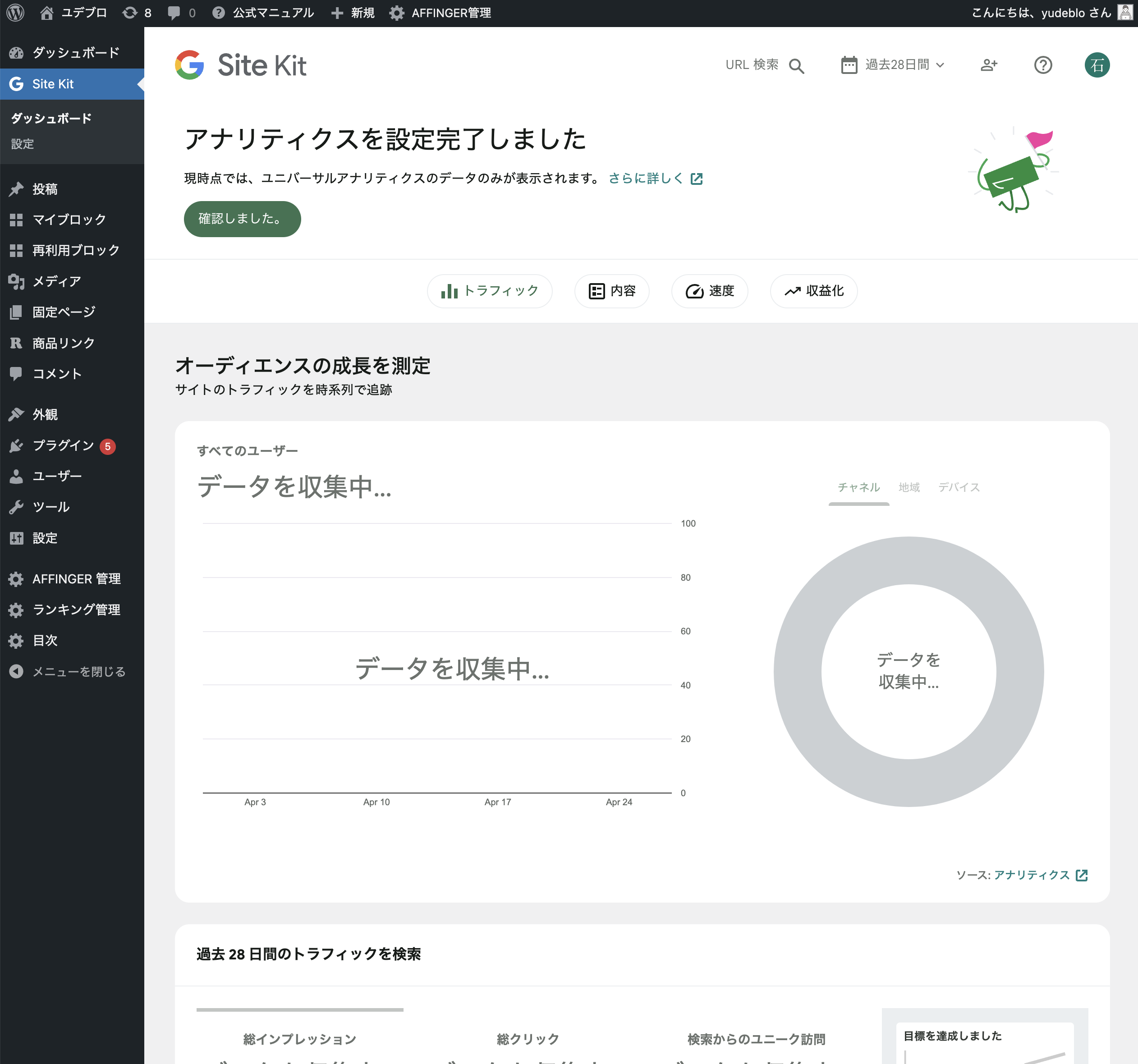
セットアップが完了したらWordpressの管理画面からサイトのトラフィックが見られるようになりました!
完了したら下記のような画面になりますが、まだ計測は出来ておりません!

サイトの情報がアナリティクスに反映されるまでは24時間程度かかる、ということですのでちゃんと設定出来ているか不安ではありますが、一旦設定はこちらで以上です。
ですので、珈琲でも入れて、次の記事を執筆しながら気長に待ちましょう!
サイトの情報がアナリティクスに反映されるまでは24時間程度かかるとのこと!
設定お疲れ様でした。
SEOは業務の担当分野では無いので、分からない単語、設定ばかりですが、ここから計測を取りつつ勉強あるのみですね…。一緒に頑張りましょう!
次は「AFFINGER」のGoogleアナリティクスの設定方法を調べてまとめたいと思います!