こんにちは、ユデブロです。
サイトを作成するときは必ず、そのサイトの「favicon」(ファビコン)を設定します。
今回は色々faviconに関わるツールを使ってきた私が仕事で使う唯一のおすすめツールを紹介します!
※faviconの作成ツールではなく、作成したfaviconをサイトに反映する方法のご紹介です。
そもそも「favicon」ってなに?
wordpressのサイトをオープンしたけど、サイトのタブにwordpressのロゴがそのまま出ちゃうの変更したい!
と思ったこと、ありませんか?
↓↓ こんなやつです ↓↓

サイト作成をしたことがある人は「あ、このサイトwordpressで作ったんだな」と分かってしまって少し萎えてしまった経験がある人もいるかもしれません。
そもそも「favicon」とは何か、の答えとしては、
そのサイトの顔!つまりアイコン です。
SNSで自分の顔や好きなキャラを設定する、あのアイコンと同義です。

なので、サイト作成者はそのサイトがどんなサイトなのか、検索画面からでも閲覧者に印象を与えられるように、この「favicon」を必ず設定するのです。
「favicon」の無いサイトは他のサイトと差別化できず、非公式なサイトという印象を与えてしまうかもしれません!
ちなみに、設定がされていない場合、
wordpressが使われているサイトの場合は上記のように「W」に青背景のアイコンが出現し、
wordpressでもなく、ただ設定がない場合は、下のような「グレーの地球イラスト」アイコンが表示されます。
Chromeの場合

Safariの場合

Firefoxの場合

三者三様で調べてみてちょっとおもしろかったです。
「favicon」とは → そのサイトの顔!アイコン!
favicon設定 おすすめツール
faviconは作成できたけど、じゃあこのfavicon、サイトにどう設定するの?
サイト作成をされたことがある方は、最初このような悩み・疑問を持ったことがあるかと思います。かくいう私もそのひとりで、
と、都度このように検索をかけていました。懐かしい。
faviconの作成ツールはたくさんありますし、イラレやfigma、canvaなどのツールを使って自分で作れちゃうよ!という方も少なくないかと思います。
ですので、今回faviconの作成に関しては省略し、作成されたfaviconをサイトに設定する際に使用する、超お手軽簡単おすすめツール(サイト)をご紹介します!
その名も、「Favicon Generator. For real.」です。
https://realfavicongenerator.net/
サイト自体は英語なので、一瞬構えてしまいますが、使用方法はいたってシンプルかつ簡単ですので、順を追って説明します。
「Favicon Generator. For real.」設定までの3ステップ
3ステップをまず簡単に紹介します。
- 「Select your Favicon image」ボタンをクリックでfavicon画像を選択
- プレビューを見ながら詳細の設定を加える
- 出力されたfavicon画像とコードをサイトに設定
文字だけだと少し複雑そうにみえますが、サイトの指示に従いながら進めればスムーズに進められます!
様々なデバイスやブラウザに対応が可能という、超有能設定ツールです。無料で使えるなんてありがたすぎる。こういった恩恵はフルに受けねばですね。
では早速、ステップごとに説明していきましょう!
step
1「Select your Favicon image」ボタンをクリックでfavicon画像を選択
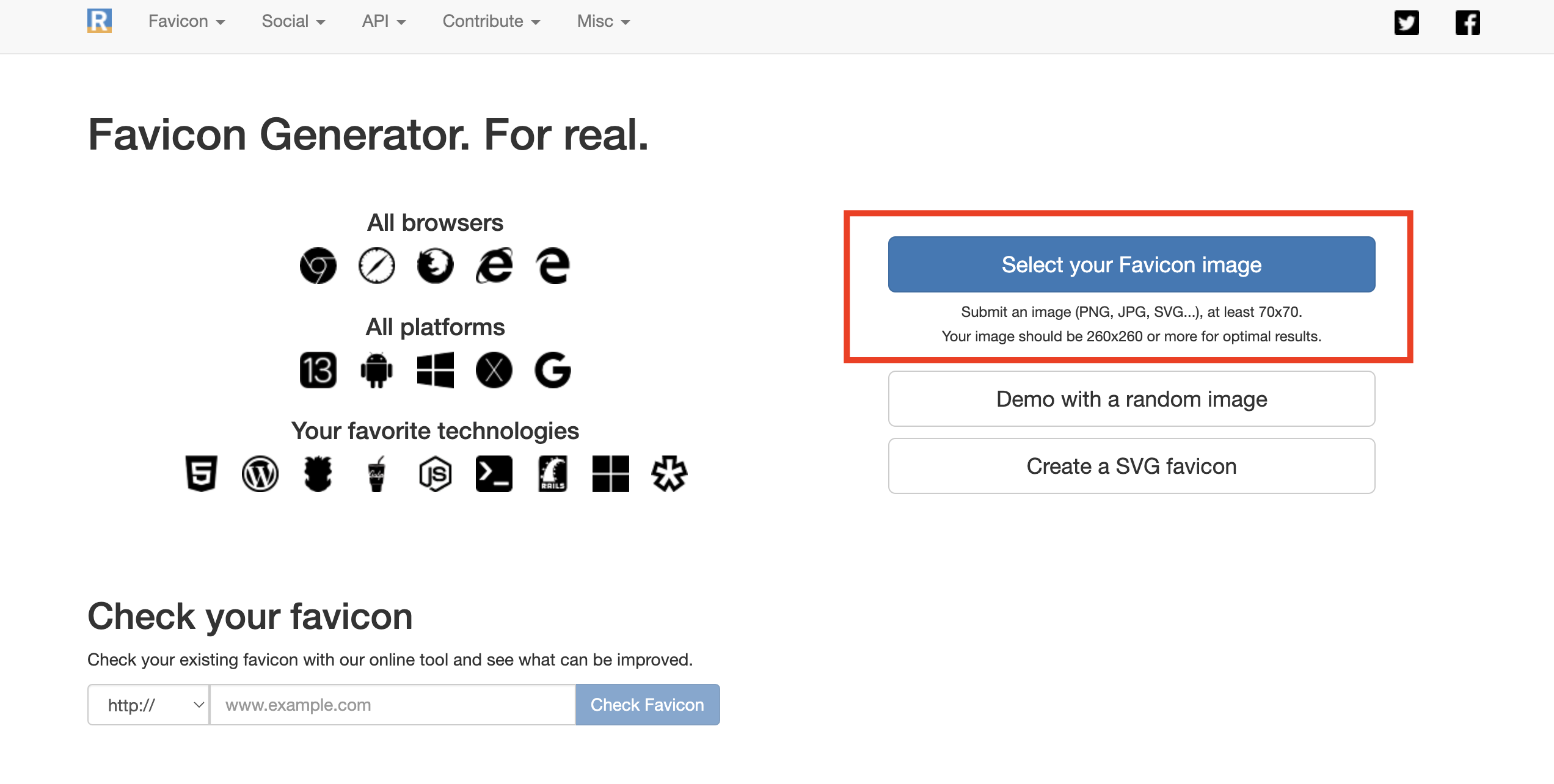
サイトを開いて、右側の青いボタン「Select your Favicon image」ボタンをクリックして、設定するfaviconを自分のpcフォルダの中から選択します。

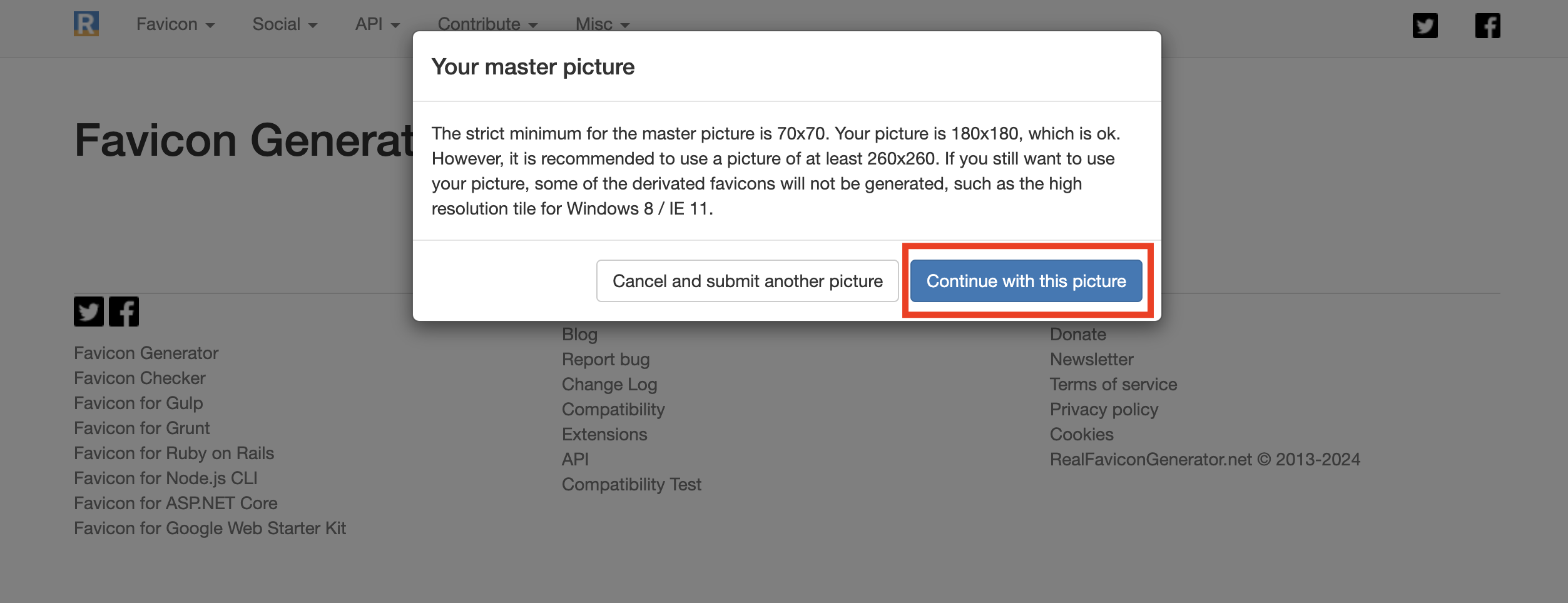
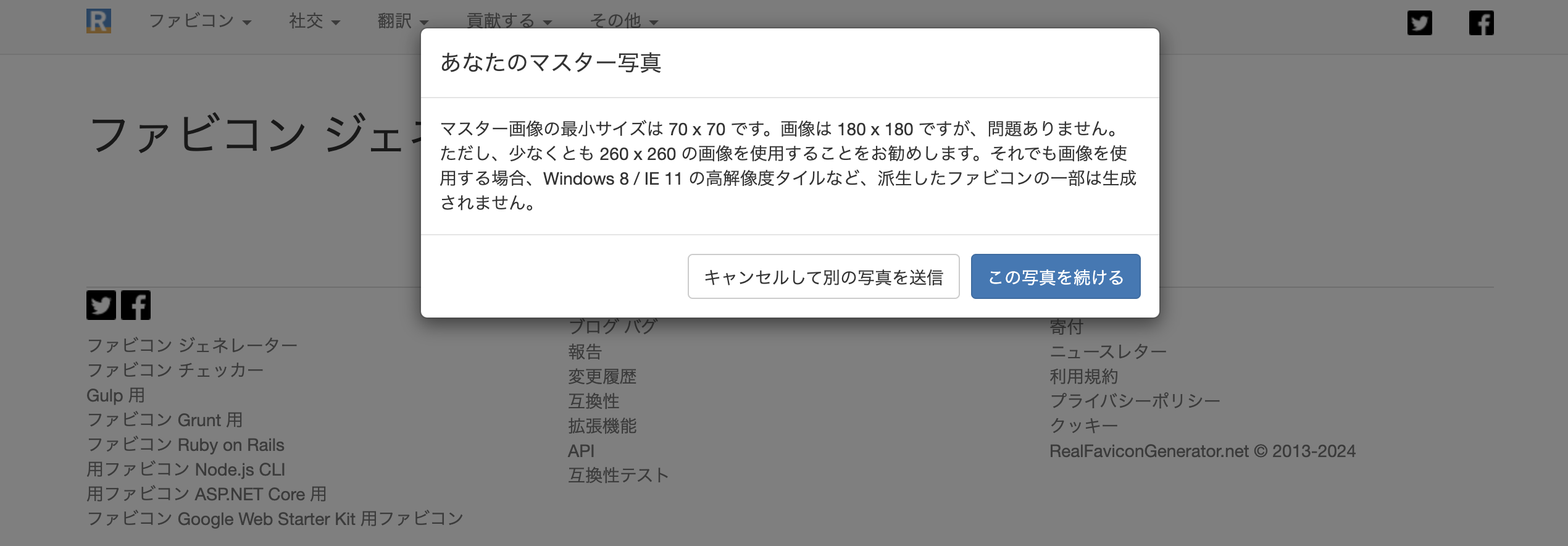
favicon画像を選択して、指示に従い進めると、下記のような読み込み画面が出現し大体3秒程度でポップアップが出現します。


日本語に直すとこのように言っています!

つまり、設定に適した最小の画像サイズは70px × 70pxの画像(PNG、JPG、SVG)からOKですが、より多くのデバイスで最適な結果を得るには画像サイズは260px × 260px以上にする必要があるよ、とのことでした!
問題なければ、右側の青いボタン「Continue with this picture」ボタンをクリックして、次のステップに進みます!
step
2プレビューを見ながら詳細の設定を加える
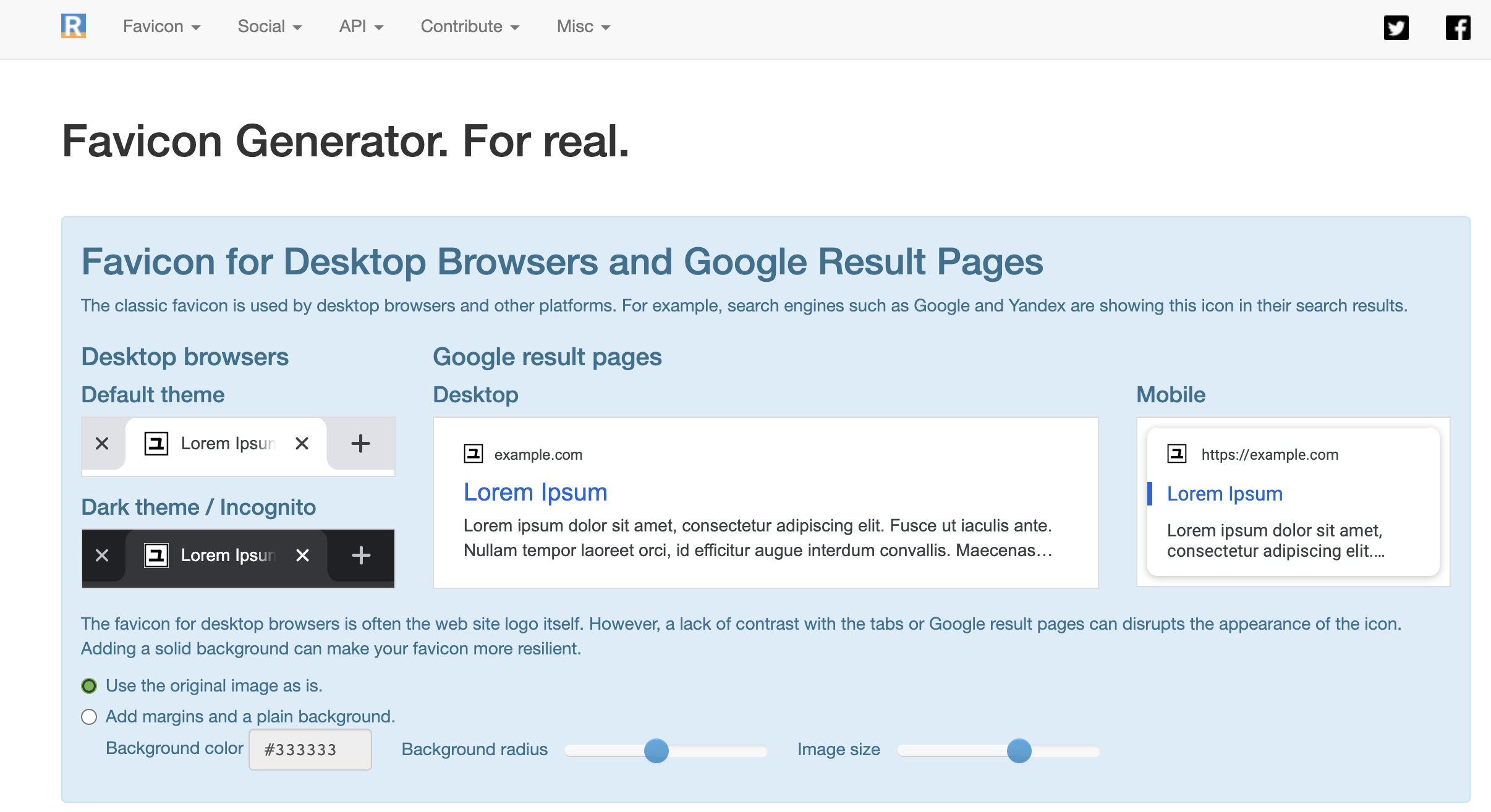
このステップでは、それぞれデバイスやブラウザにおいて、どのようにfaviconが表示されるのか、プレビューを確認しながら感覚的に調整が可能です。
ただ、基本的にはデフォルトのままでOKです!
私もほぼデフォルトで、何も変更加えずに完了させることが多いです。
調整できるのは下記の部分です。
デスクトップのブラウザでのfaviconの表示のされ方と、Googleの検索結果での見え方

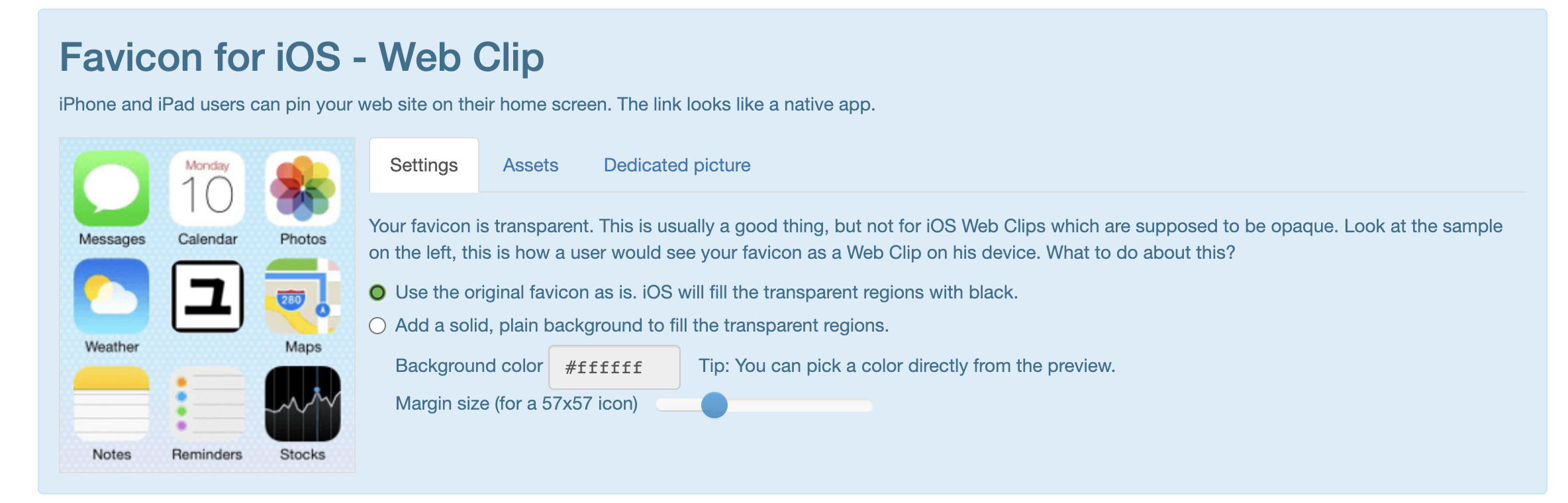
iOS端末でアプリのように表示する場合の見え方

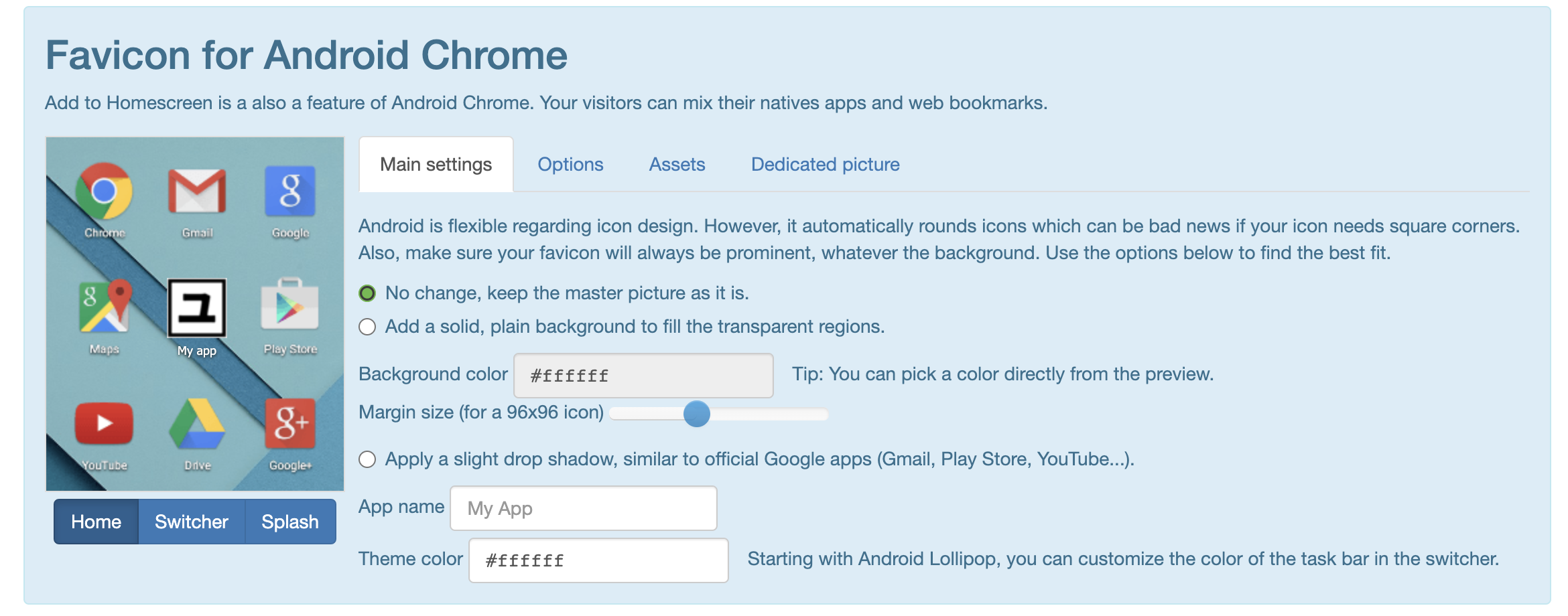
Android端末でアプリのように表示する場合の見え方

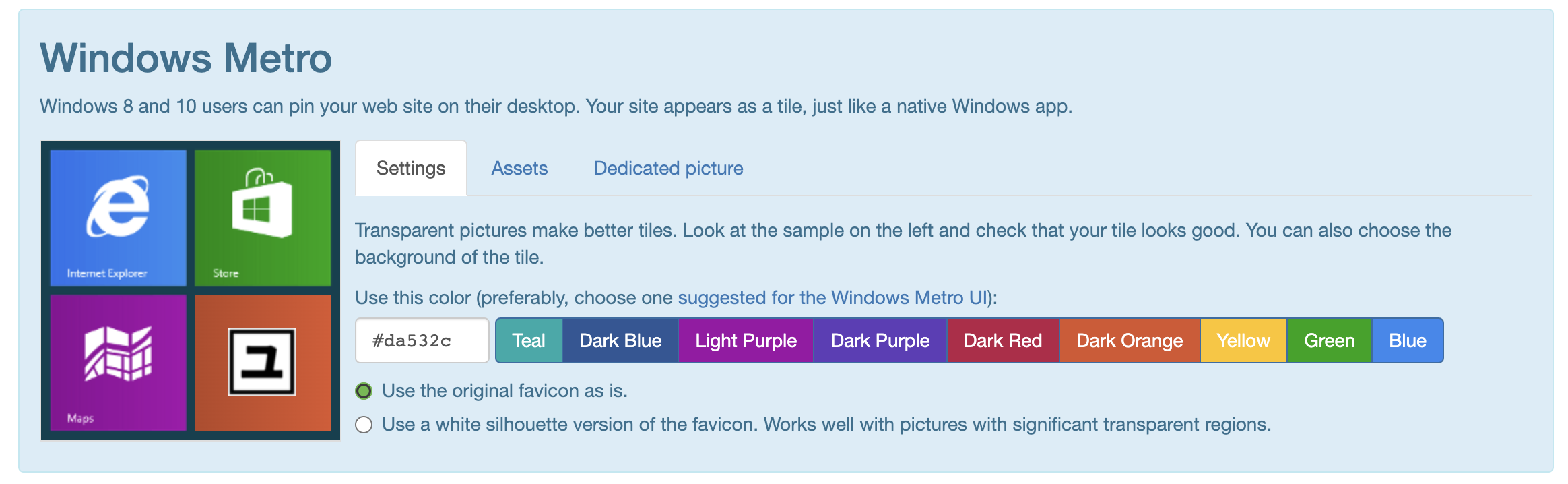
windowsデバイスでの見え方 ※背景の色味は変更可能

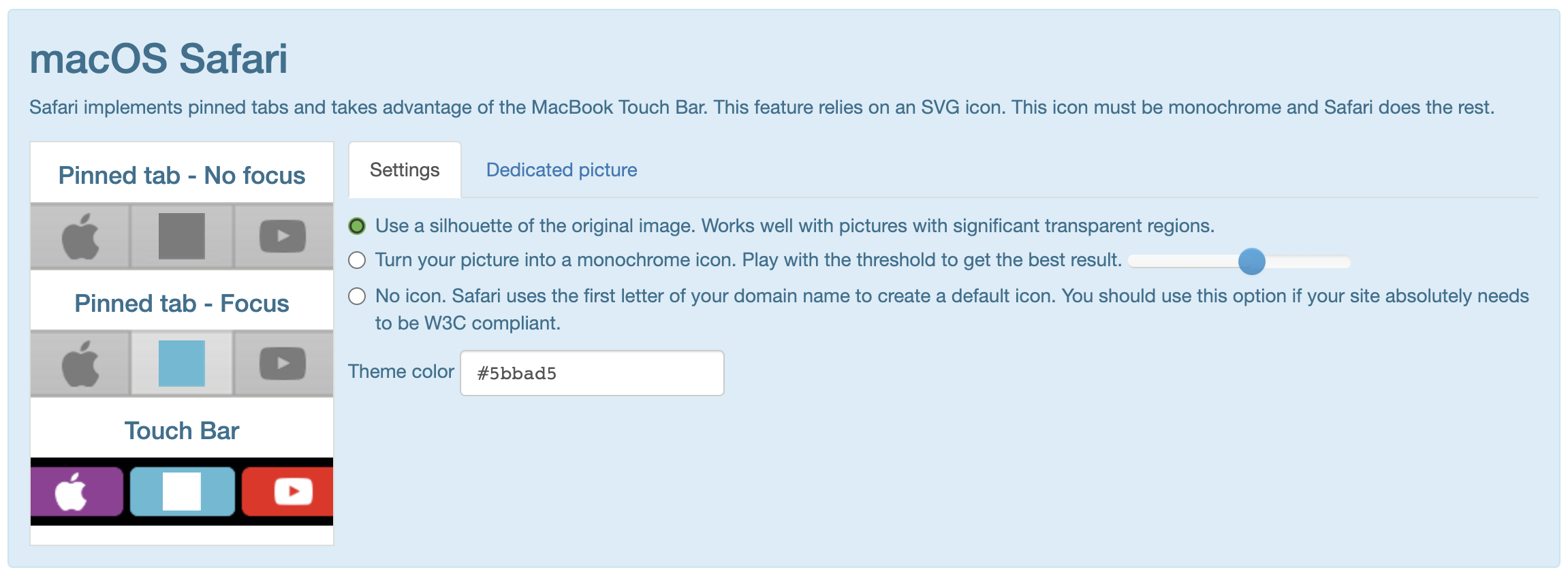
macOSデバイスのsafariでの見え方 ※今回表示がおかしいので要確認

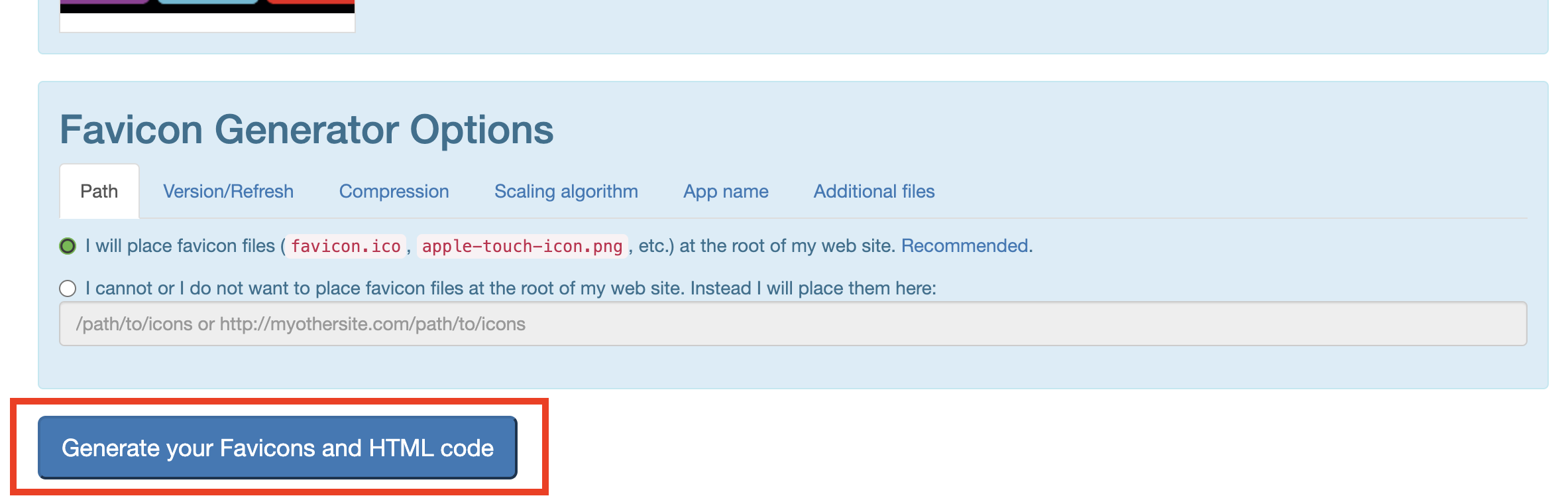
Favicon Generator Options は触らなくてOK ※筆者も触ったことありません

設定がOKでしたら、ページ最下部の「Generate your Favicons and HTML code」ボタンをクリックで次のステップに進みます!
step
3出力されたfavicon画像とコードをサイトに設定

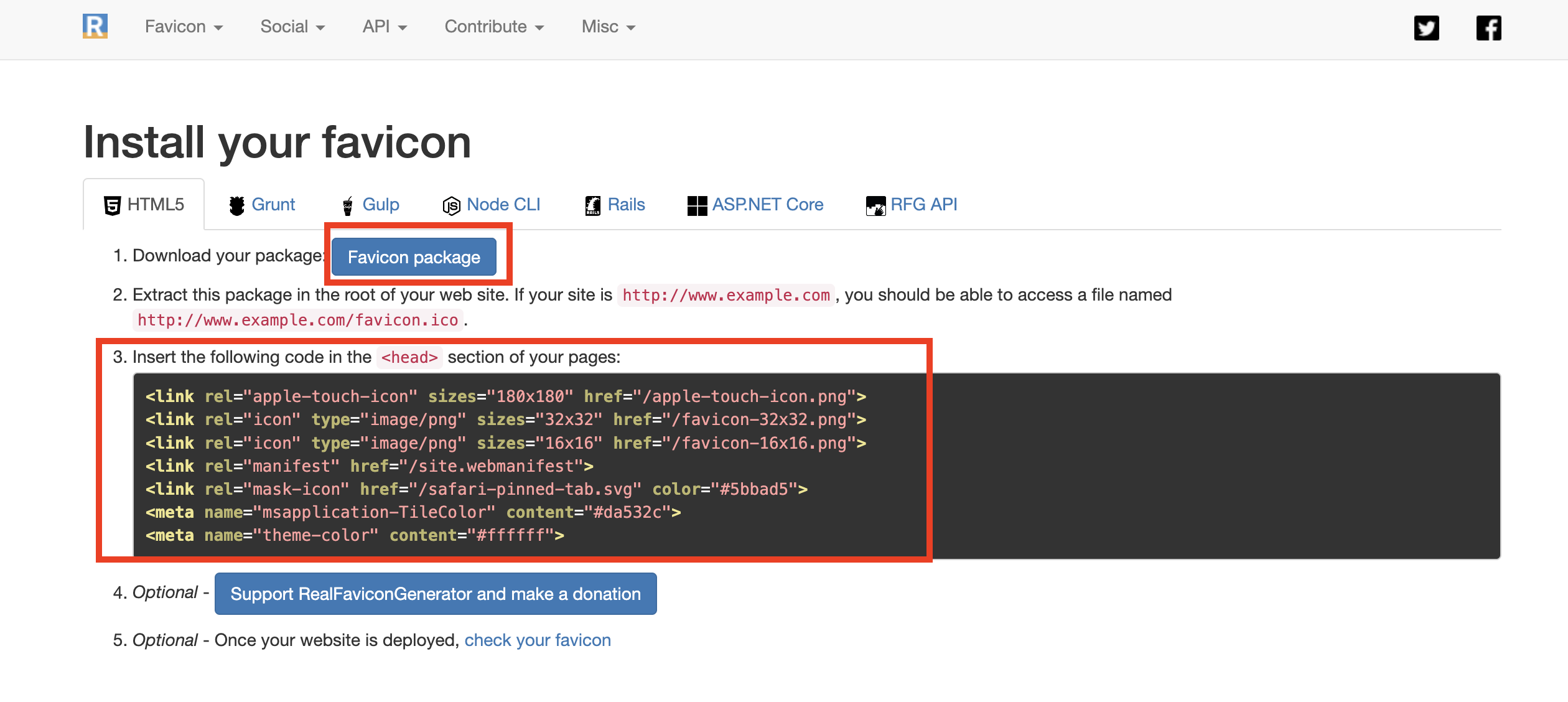
ステップ2から進むと、この画面に至ります。ここまで来たらもうあと一息。
ついにサイトにfaviconの設定を行います。
今回はHTMLデータに埋め込むことを想定して説明いたします。(phpデータ等でも同様の設定方法)
まずは、「1.Download your package」の青い「Favicon package」ボタンから、作成された複数のfaviconデータをダウンロードして、サイトの画像フォルダにアップロードします。
次に、HTMLデータのheadタグの中に「3.Insert the 〜」に表示されるコードを挿入します。
今回の設定の場合です。コピペでの使用は注意してください!
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">ここで1点注意が必要なのが「相対パス」です。
faviconをアップロードした場所と、linkタグのhrefに記述される相対パスが正しく設定されているかの確認が必要です。
ドメイン直下に今回ダウンロードしたfaviconたちをアップロードする場合はこのままの記述でOKですが、おそらく大抵の場合は、assetsフォルダやimagesフォルダに画像をまとめてアップロードするかと思います。
仮に「images」フォルダにfaviconをアップロードした場合は、
<link rel="apple-touch-icon" sizes="180x180" href="/images/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/images/favicon-16x16.png">
<link rel="manifest" href="/images/site.webmanifest">
<link rel="mask-icon" href="/images/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">赤文字で追記したように、相対パスに変更を加える必要があります。
headタグ内にこちらの設定が完了し、無事ブラウザにてfaviconが設定されていることが確認できましたら、faviconの設定は完了です!

「favicon」を設定するなら、まず「Favicon Generator. For real.」を使ってみてください!
参考サイト